Hiệu ứng Shadow trong CSS được sử dụng để đổ bóng cho các đối tượng trên website nhờ đó đối tượng trở nên nổi bật hơn. Vậy làm sao để sử dụng hiệu ứng đổ bóng trong CSS? Trong bài viết dưới đây, VietGiaTrang sẽ hướng dẫn bạn cách sử dụng text-shadow và box-shadow trong CSS nhé!
Cách sử dụng text-shadow
Text-shadow là hiệu ứng đổ bóng cho chữ, văn bản trong CSS. Hiệu ứng này giúp bạn làm nổi bật chữ, văn bản trên website theo nhiều cách khác nhau. Nếu bạn là người am hiểu về cách phối hợp màu và độ đậm nhạt thì hãy áp dụng vào hiệu ứng này để làm văn bản đẹp hơn và nổi bật hơn.
Cú pháp: text-shadow: h-shadow v-shadow blur radius color
Trong đó:
- text-shadow: hiệu ứng đổ bóng chữ
- h-shadow: Khoảng cách của bóng đến văn bản theo chiều ngang, có thể là số âm (đổ sang bên trái) hoặc dương (đổ sang bên phải) (bắt buộc)
- v-shadow: Khoảng cách của bóng đến văn bản theo chiều dọc, có thể là số âm (đổ bóng xuống dưới) hoặc dương (đổ bóng lên trên) (bắt buộc)
- Blur radius: Độ mờ của bóng (tùy chọn)
- Color: Màu sắc của bóng, khai báo bằng chữ tiếng Anh.
Đổ bóng theo chiều ngang và dọc
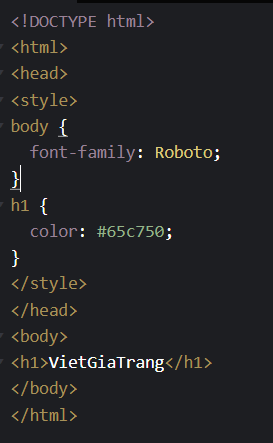
Chúng ta sẽ bắt đầu bằng một đoạn code CSS để tạo ra chữ “VietGiaTrang” nhé:

Khi đó ta sẽ có giao diện chữ như sau:
Để đổ bóng đen cho chữ này bạn hãy thêm đoạn code: text-shadow: 0px 10px black; vào thẻ h1 như hình duới đây:
Kết quả chúng ta sẽ được như sau:

Ví dụ trên là kiểu đổ bóng: bên dưới, màu đen, không mờ. Bạn cũng có thể tạo nhiều biến thể cho kiểu đổ bóng này như sau:

Làm mờ bóng
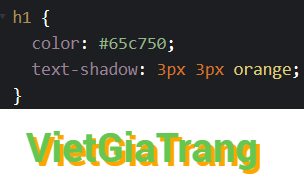
Ngoài khả năng đổ bóng theo nhiều hướng, câu lệnh này còn cho phép bạn làm mờ bóng. Để làm mờ bóng chúng ta sử dụng đoạn code như sau
text-shadow: 3px 3px 4px red;
Trong đó, ta sử dụng thêm chỉ số thứ ba là 4px tức là làm nhòe ra bóng 4 pixel. Khi đó ta có kết quả giao diện chữ như hình dưới đây:

Bạn có thể làm nổi bật chữ theo kiểu đèn neon bằng cách đặt 2 chỉ số đầu bằng 0:
text-shadow: 0 0 4px red;

Sử dụng nhiều shadow
Nếu 1 shadow cho bạn một bóng thì sử dụng nhiều shadow sẽ cho phép bạn tạo ra nhiều bóng hơn. Để tạo nhiều bóng hơn ta có câu lệnh như sau:
text-shadow: 3px 3px red, 6px 6px blue;
Trong đó câu lệnh trên có 2 bóng và chúng được ngăn cách nhau bằng một dấu phảy.
Kết quả chúng ta thu được như sau:
Với cách này bạn có thể tạo ra nhiều hiệu ứng bóng khác nhau chẳng hạn như một số ví dụ dưới đây:
- text-shadow: 3px 0px 5px red, -3px 0px 5px red, 0px 3px 5px red,0px -3px 5px red;

- text-shadow: 1px 0px black, -1px 0px black, 0px 1px black,0px -1px black;
Cách sử dụng box-shadow trong CSS
Tương tự như text shadow, box-shadow được sử dụng với đối tượng là các loại hình khối trong website. Các hình khối này có thể được sử dụng để bao: văn bản, hình ảnh,…
Cú pháp: box-shadow: h-offset v-offset blur spread color
Trong đó:
- box-shadow: Là tên hiệu ứng đổ bóng cho đối tượng hộp
- h-offset: Khoảng cách của bóng đến hộp theo chiều ngang. Giá trị này có thể là âm hoặc dương. (Bắt buộc)
- v-offset: Khoảng cách của bóng đến hộp theo chiều dọc. Giá trị này cũng có thể âm hoặc dương. (Bắt buộc
- blur: Là độ mờ nhoè của bóng (tùy chọn).
- spread: Kích thước của bóng
- color: Màu của bóng
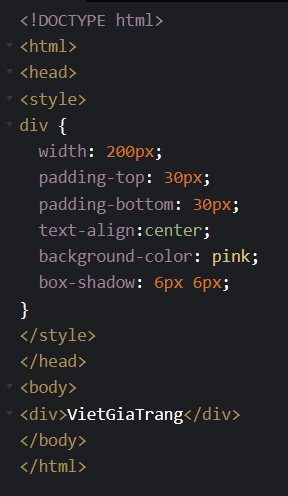
Chúng ta sẽ bắt đầu bằng một đoạn code tạo hộp và văn bản bên trong như sau:

Khi đó ta sẽ có giao diện như sau:

Đổ bóng cho box
Để đổ bóng cho box trên ta thêm đoạn lệnh: “box-shadow: 10px 10px green;” vào đoạn code tạo box như sau:
Khi đó ta sẽ có giao diện hộp với bóng màu xanh lục như sau:
Ngoài ra, bạn cũng có thể tạo ra các kiểu đổ bóng khác bắt mắt hơn như chẳng hạn như:
- box-shadow: 10px 10px 5px green;

- box-shadow: 10px 10px 5px 5px black;
Trên đây là một số cách sử dụng text-shadow và box-shadow trong CSS cực kỳ đơn giản. Hy vọng rằng, thông qua bài viết này bạn đọc có thể phát triển thêm nhiều hiệu ứng đổ bóng đặc sắc hơn. Nếu bạn gặp bất cứ khó khăn gì trong quá trình đổ bóng trong CSS hãy để lại comment bên dưới bài viết để được hỗ trợ xử lý nhé! Cảm ơn bạn đọc đã quan tâm tới bài viết của chúng tôi.
>Xem thêm: Cách đổi font chữ Facebook tại đây!











Leave a Reply